Arbeitsabläufe zu verändern gehört sicher zu den unbequemeren Tätigkeiten im Alltag eines Designers. Man hat sich über viele Jahre an Software und Arbeitsweisen gewöhnt, die einem vermeintlich schnell bei der Visualisierung von Ideen, Konzepten und Designs geholfen hat. Über viele Jahre galt Adobe Photoshop als das ultimative Werkzeug für Bildbearbeitung, Druckvorstufe und auch die Gestaltung von Webseiten. Screendesign mit Photoshop war sozusagen Standard – auch, weil es keine Ernst zu nehmenden Alternativen gab.
Der Umstieg zu Sketch (war nicht leicht)
Anfang 2015 wurden wir zum ersten Mal auf eine neue Software aufmerksam, mit der man angeblich deutlich besser digitale Produkte wie Webseiten und Apps gestalten kann: Sketch – the digital design toolkit
Zuerst fällt auf, dass Sketch ein schlankes Programm ist, welches gänzlich vektorbasiert arbeitet und dadurch relativ kleine und skalierbare Dateien produziert. Der Funktionsumfang des Programms lässt sich durch zahlreiche Plug-Ins immens erweitern.
Die Benutzeroberfläche von Sketch ist angenehm zurückhaltend und sehr übersichtlich. Sie ermöglicht, das komplette Design einer Website in nur einem Dokument zu entwerfen. Eine Funktion, die inzwischen sogar in Photoshop Einzug gehalten hat.
Pages und Artboards
Sketch fokussiert sich auf die Werkzeuge, die ein UI-Designer benötigt. Das macht es sehr angenehm damit zu arbeiten und bietet ganz neue Möglichkeiten bei der Aufteilung der Inhalte.
Die einzelnen Screendesigns werden unter dem Reiter Pages gegliedert. Der Vorteil ist, dass man alle gestalteten Seiten innerhalb eines Dokuments bearbeiten und verwalten kann. Diese einzelnen Seiten werden wiederum in sogenannte Artboards unterteilt. Responsive Designs für Smartphone, Tablet und Desktop lassen sich so parallel anzeigen und bearbeiten.
Arbeiten mit Symbolen
Das wohl mächtigste Feature von Sketch ist die Möglichkeit, mit Symbolen zu arbeiten. Symbole sind Design-Komponenten, die immer wiederkehrend im Layout zum Einsatz kommen – z.B. Buttons, Anleser, Dachzeilen oder Formularfelder. Einzelne Eigenschaften von Symbolen (wie Texte oder Bilder) lassen sich am Einsatzort anpassen.
Im Prinzip kann man jede Komponente eines Designs als Symbol definieren. Der große Vorteil ist, dass man alle Symbole, einmal angelegt, immer wieder einsetzen und verändern kann. Ändert sich die Schriftgröße eines Buttons oder die Hintergrundfarbe eines Teasers, vererbt sich die Änderung auf alle Instanzen des Symbols.
Seit Sketch die Möglichkeit bietet, diese Symbole auch noch zu verschachteln, ist deren Einsatz zur wahren Freude geworden. Verschachtelte Symbol-Instanzen können ein- und ausgeblendet oder durch andere Instanzen ersetzt werden. Das ist schlichtweg genial.
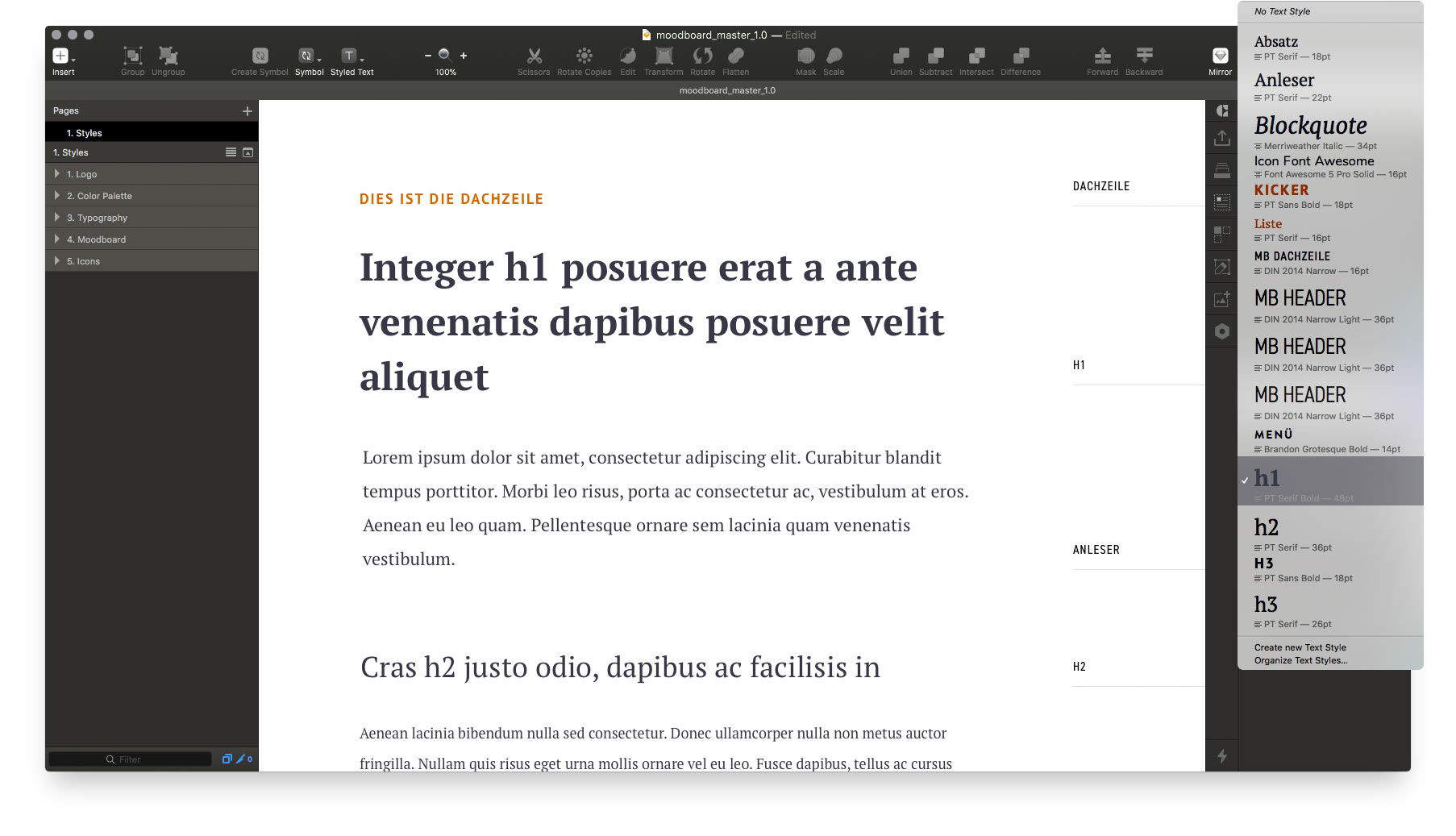
Textstile
Textstile in Sketch sind wie Absatzformate für das Screendesign und dienen der zentralen Definition von Schriftart, -größe, -farbe und Zeilenabstand für unterschiedliche Textarten wie Headlines oder Fließtext. Hiermit wird ein wichtiger Grundstein für eine einheitliche Optik und semantisch korrekte Struktur gelegt.

Sketch Mirror
Mit der iOS-App Sketch Mirror ist man in der Lage, sein mobiles Layout nativ und in Echtzeit auf dem iPhone zu testen. Schnell werden so Schwächen im Design erkennbar, wie z.B. schlecht lesbare Typographie oder zu kleine Buttons und Klickflächen. Während man sein Artboard mit dem mobilen Design bearbeitet, kann man direkt auf dem Mobilgerät die Änderungen verfolgen und so sehr nutzerorientiert gestalten.
Libraries
Das beste Design entsteht, wenn Designer zusammenarbeiten. So gibt es seit der letzten Version von Sketch die Möglichkeit, die Symbole in einer Bibliothek zu verwalten. So können mehrere Designer die Gestaltung ergänzen und stetig erweitern und haben immer den gleichen Stand in ihrer Arbeitsumgebung zur Verfügung.
Diese Funktion gab es auch schon vorher durch den Einsatz des Craft-Plugins, welches die Möglichkeiten von Sketch außerordentlich erweitert hat. Außerdem gibt es noch ein weitere Tools wie brand.ai oder den InVision Design System Manager, über die wir auch schon einen Blog-Artikel geschrieben haben.
Prototyping mit Craft
Um die Benutzerführung des Designs testen zu können, bietet das Craft-Plugin die Möglichkeit, einen Prototypen zu erstellen und als Clickdummy online verfügbar zu machen.
Verlinkungen von Buttons, Teasern und Menüs können so einfach simuliert werden. Das ist nicht nur für den Designprozess von Vorteil, auch erhält unser Kunde ein Gefühl für die Bedienung seiner späteren Website oder App. Missverständnisse, die statisch präsentierte Layouts mit sich bringen, können so ausgeschlossen werden.
Wir ♥ Sketch
Das Mac-Programm Sketch ist aus unserem Gestaltungsprozess für digitale Anwendungen und responsive Websites nicht mehr wegzudenken. Schnell hat man sich an die neue Benutzeroberfläche gewöhnt und schätzt die Flexibilität, die Skalierbarkeit und die Kollaborationsmöglichkeiten des kleinen, aber feinen Programms.
Photoshop wird bei uns seit der Einführung von Sketch ausschließlich für pixelbasierte Bildbearbeitung eingesetzt und somit seinem eigentlichem Ursprung zurückgeführt.
