
Doch oftmals kann durch fehlende Informationen die Fehlerbehebung komplexer ausfallen als es tatsächlich nötig ist. Das Tool „Bugherd” hilft allen Beteiligten dabei, möglichst alle benötigten Informationen zur Fehlerbehebung zu sammeln und so den Prozess möglichst kurz zu halten.
Nehmen wir noch einmal das Beispiel mit dem Slider her:
Für den Nutzer der Website ist klar, wo sich der Fehler befindet, aber ein Entwickler benötigt oftmals weitere Informationen, um den Fehler möglichst schnell zu beheben:
- Auf welcher Unterseite/URL befindet sich der Fehler?
- Welches Gerät wurde verwendet?
- Welcher Browser wurde verwendet?
- Mit welcher Auflösung wurde die Seite dargestellt?
- Bei einem animierten Objekt wie dem Slider evtl. ebenfalls wichtig: Welches Element wurde angezeigt?
Natürlich hängen die benötigten Informationen auch vom Fehlertyp ab. Die Liste zeigt jedoch, dass wichtige Informationen fehlen können, da die Relevanz solcher Metadaten oftmals nicht erkannt und entsprechend nicht mitgeteilt werden.
Das Zusammentragen solcher Informationen ist mühsam, einem Computer liegen diese Daten jedoch bereits vor. Genau hier setzt Bugherd an und hilft mit sinnvollen Funktionen, fehlende Informationen bei der Fehlerbeschreibung zu vermeiden!

Die Funktionsweise von Bugherd
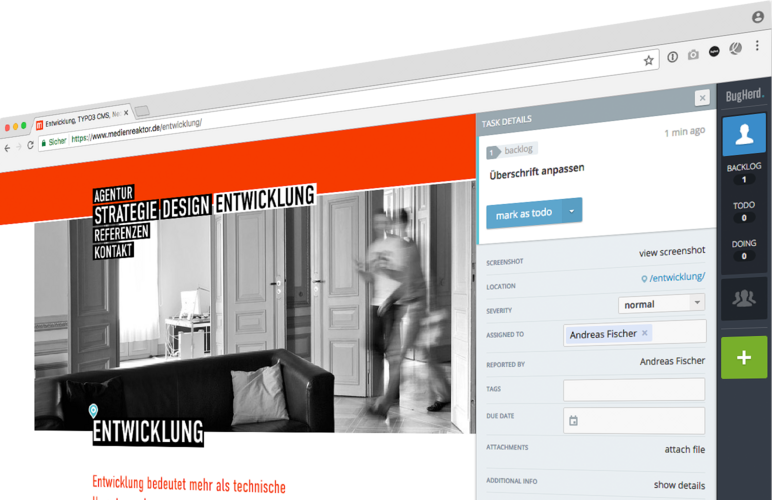
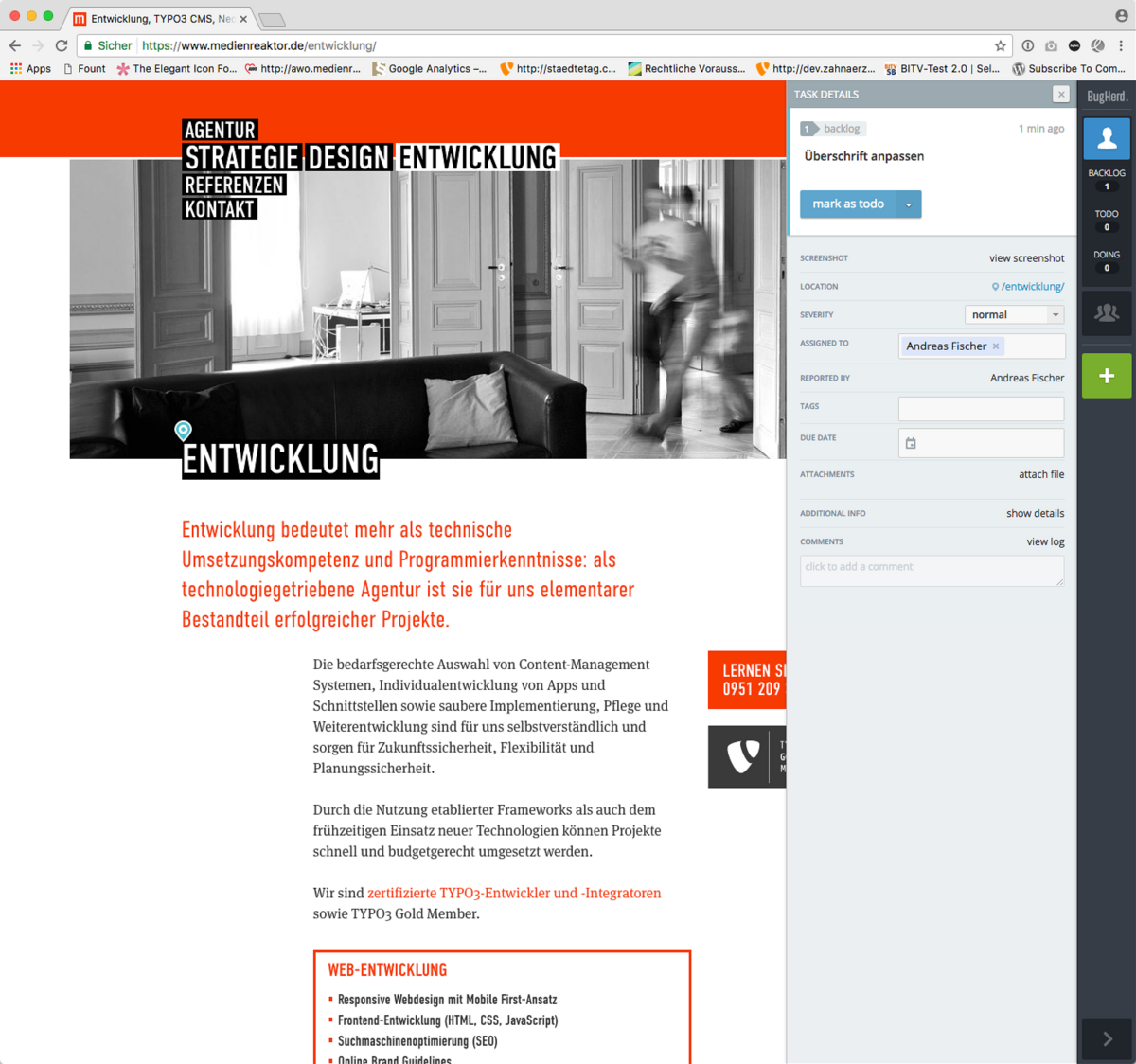
Nach der Einrichtung von Bugherd bindet sich das Tool auf der rechten Seite des Browserfensters ein und kann über einen semitransparenten Knopf aufgerufen werden. Sobald man nun einen Fehler protokollieren möchte, überlagert die Benutzeroberfläche einen kleinen Teil der aktuellen Seite, um einen Fehler aufnehmen zu können.
So wird sichergestellt, dass die Testbedingungen sich nicht vom normalen Gebrauch unterscheiden. Eine wichtige Eigenschaft, die Nebeneffekte vermeidet.
Über die Oberfläche von Bugherd kann man nun neue Fehler „anlegen“, mit Hilfe eines kleinen Symbols verorten und beschreiben, welches Problem an dieser Stelle auftritt.
Bugherd hinterlegt währenddessen im Hintergrund weitere Metainformationen und beantwortet somit jedes Mal alle oben beispielhaft gestellten Fragen, zudem auch zusätzliche technische Details. Diese helfen dem Entwickler dabei, schnell und effektiv den Fehler zu finden, einzugrenzen und letztendlich zu beheben:
- gewähltes Element im Browser anhand eines CSS-Selektors
- Größe des Browserfensters sowie die Auflösung des gesamten Monitors
- Automatischer Screenshot des Browserfensters zum Zeitpunkt der Fehlerverortung
- Link zur Seite und Position des Fehlers, um direkt den Fehler live nachvollziehen zu können.
Gesammelt werden diese Fehler auf einer Art Scrum-Board, bei dem eine Fehler-Karte mit fortschreitendem Bearbeitungsstand, von der Aufnahme bis zur Lösung, verschiedene Stadien durchwandert.
Die Karte kann zusätzlich mit weiteren Informationen angereichert werden, z.B. die Zuordnung einer Fehlerkategorie oder zusätzlichen Dateien. Mittels einer Kommentarfunktion können Unklarheiten unter den Teilnehmern diskutiert werden. Ebenso ist man in der Lage, die Karte einem bestimmten Mitarbeiter zuzuordnen und optional ein Abschlussdatum festzulegen. So hilft Bugherd neben der Fehlersuche also auch bei der Verwaltung dieses Lösungsprozesses.
medienreaktor <3 bugherd
Bei medienreaktor wird das Tool intern bei jedem Webprojekt genutzt, um die genaue Umsetzung aus gestalterischer und konzeptioneller Sicht her überprüfen zu können. Damit stellen wir sicher, dass die technische Umsetzung dem entspricht, was im Vorfeld festgelegt wurde.
Bugherd hat sich so bei uns zu einem unverzichtbaren Tool entwickelt, um möglichst effektiv und mit wenigen Rückfragen Fehlerbereinigung und Optimierungen von Website-Projekten durchzuführen und somit die Laufzeiten von Projekten zu reduzieren.
In Zukunft gehen wir noch einen Schritt weiter. Denn wir möchten Sie auf Wunsch noch enger in unsere Prozesse einbeziehen, um Ihnen jedes Mal das bestmögliche Ergebnis präsentieren zu können. So können Sie schon während des Feinschliffs Ihrer Seiten Anmerkungen dazu hinterlassen. Auch wenn eine Website bereits online ist, kann dieses Tool unseren Kunden helfen, aufgefundene Probleme einfacher zu kommunizieren und damit die Fehlerbehebung beschleunigen.
Wer sich selbst einmal einen Eindruck verschaffen möchte, kann bei https://bugherd.com eine kostenlose Testphase nutzen.
Es lohnt sich!